web-coding-classes
For beginners - Internet, Web and ethical Coding Classes
WCC Session 3
This session will be a supervised hands-on of manipulating any webpage through a built-in JavaScript console. Most modern web browser do have such a console, which allows you to execute JS code on runtime of the web application you have just opened.
Opening the Developer Tools
Any modern web browser allows to manipulate the Document Object Model (DOM) which represents all parts of the web application or website as a tree. You’re having parent-child relationships inside the HTML code and rules for the styling with CSS and logic implemented inside the JS code. The latter we want to tackle on this session.
So, open up the developer mode of your browser by hitting F12 on your keyboard or by right-clicking any content and select something like „Inspect element“ (mind that each browser has a different naming for that interaction).

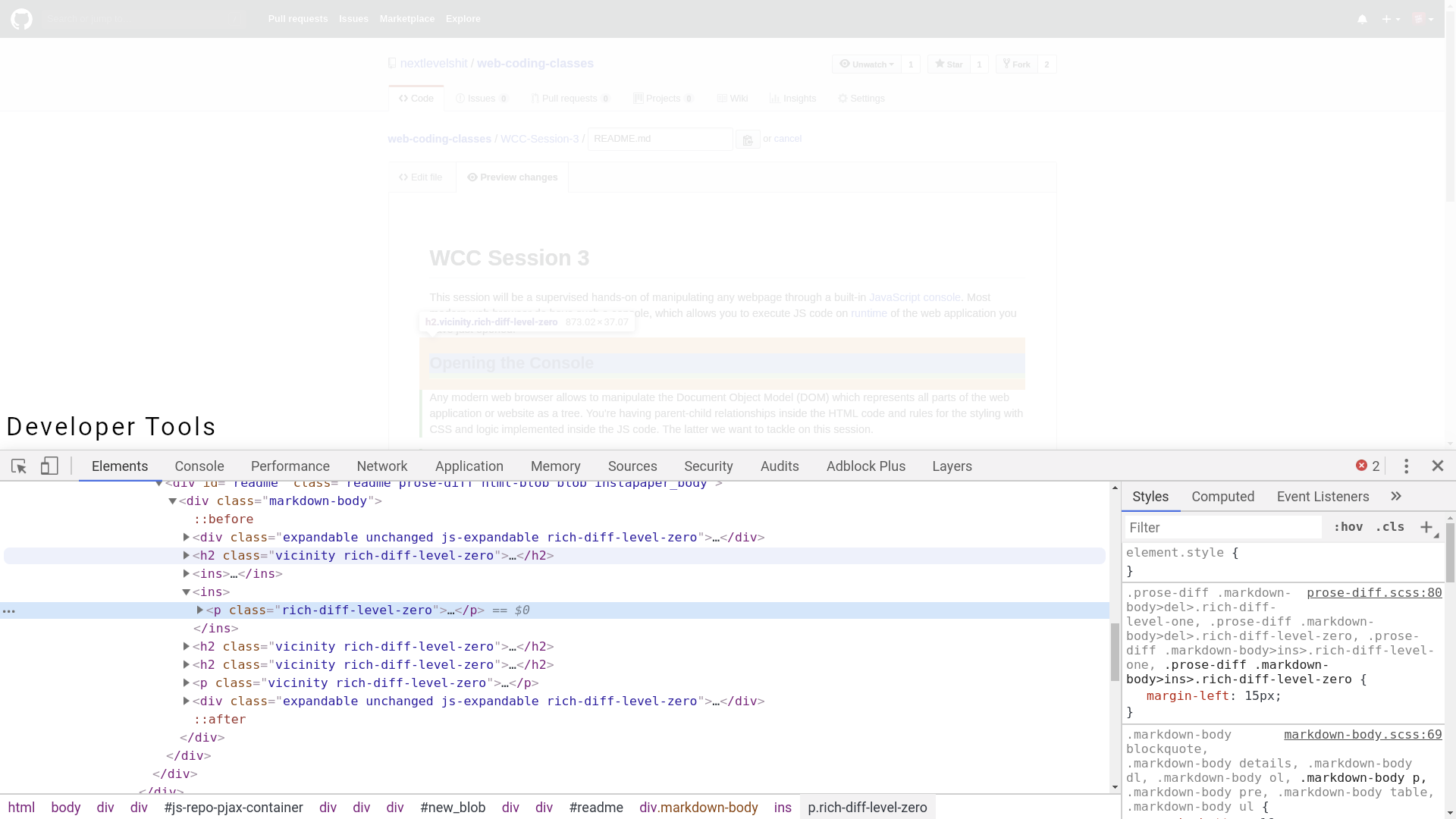
Brief explanation of the Developer Tools
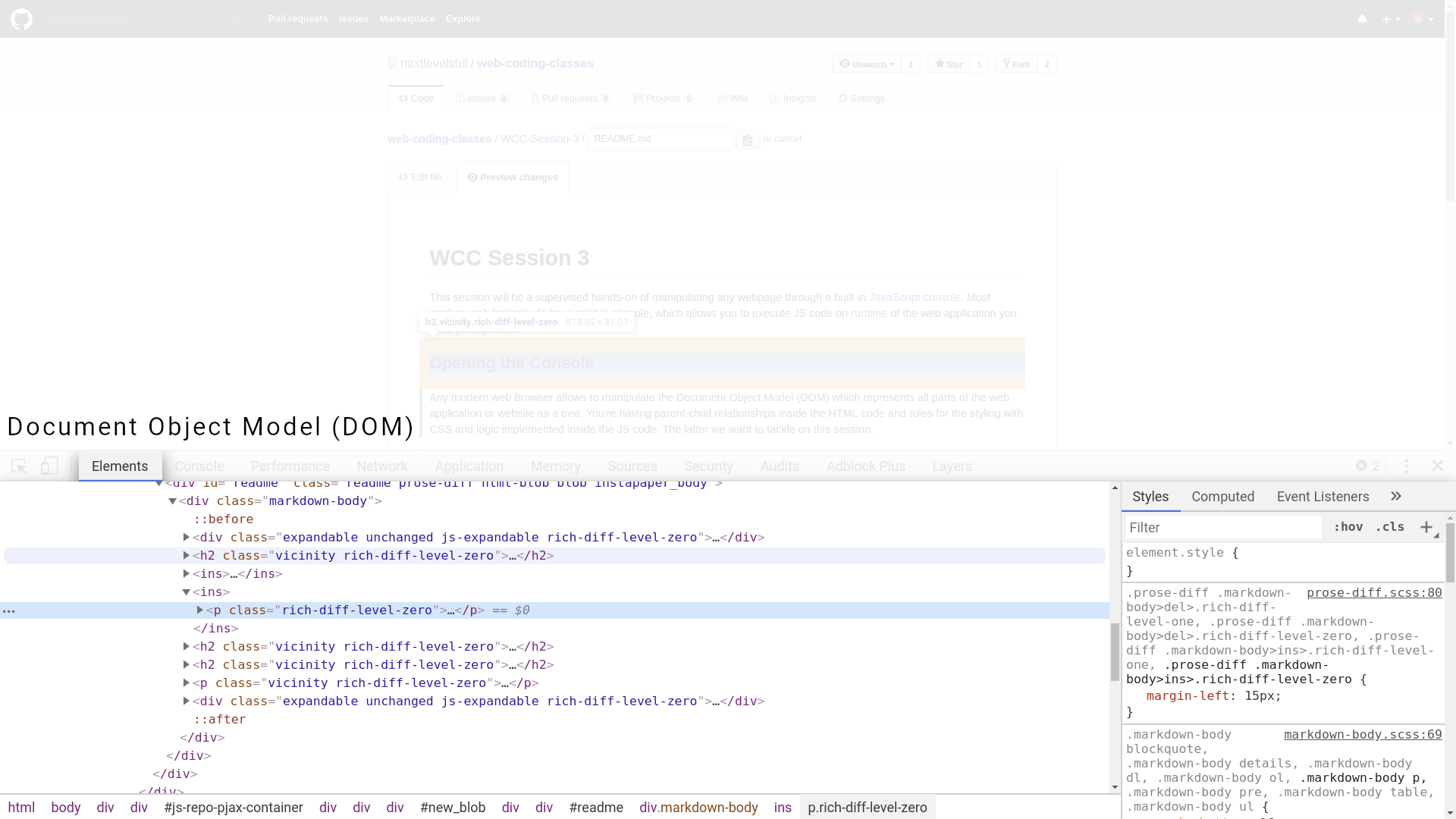
Document Object Model (DOM)
The so called DOM represents the rendered HTML document. This is not equal to the source code. The source code is more or less the basis of your document and top some elements might change during runtime, e.g. through JS scripts or other programming. When you’ve opened the DOM you can hover each element and it will be highlighted inside your view. This part of the developer tools is mostly useful for analysing the rendered DOM, removing parts or rearranging elements.

Quests:
- Open any website and remove elements, that are unnecessary in your point of view.
- Play around. You cannot do anything wrong. If you’ve removed accidentally something, just hit Ctrl + Z on Windows and Linux or Cmd + Z on your Mac.
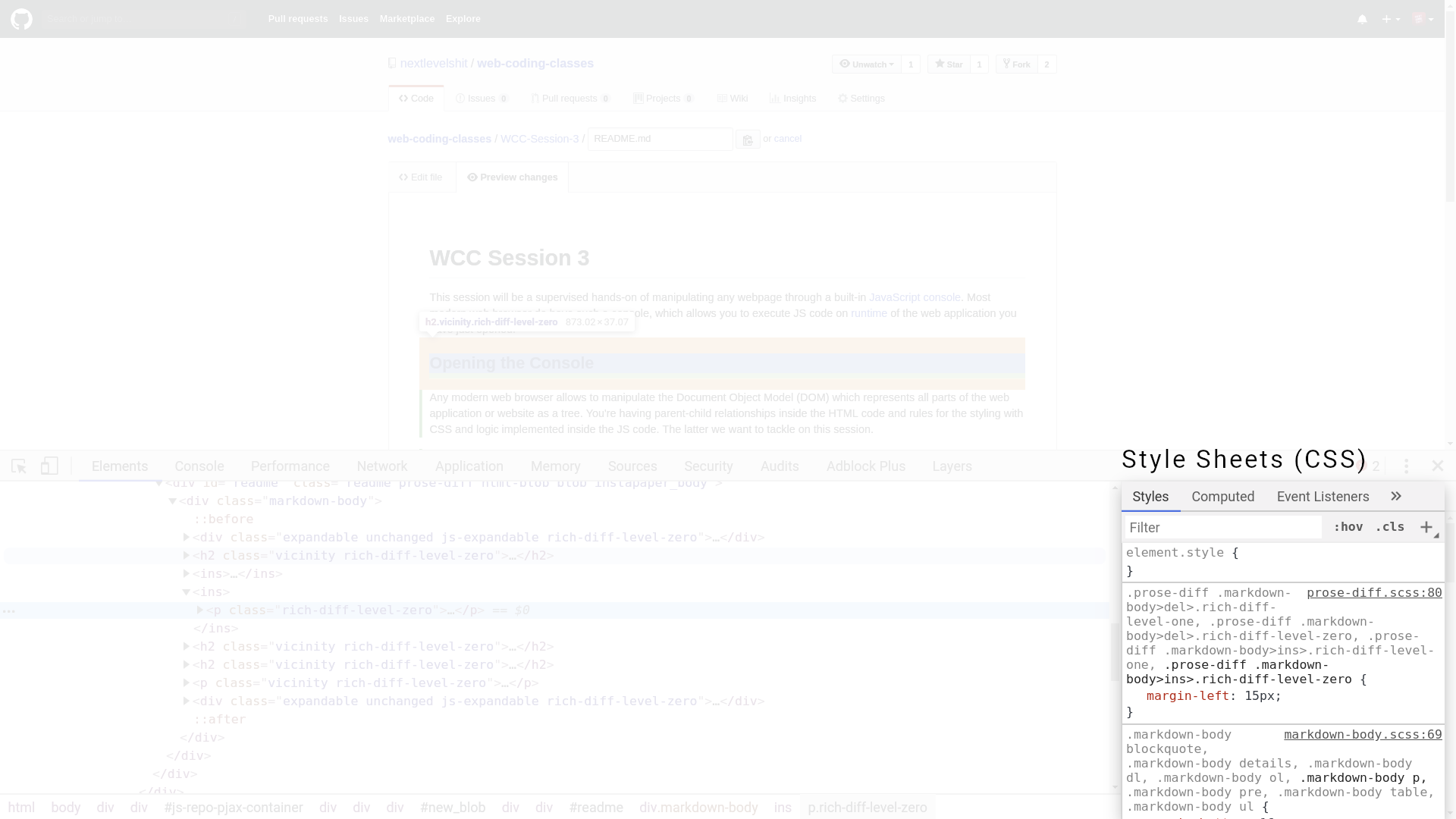
Style sheets (CSS)
While having an element highlighted you will find the element-specific styling.
Styles are mostly attached to the class attribute of the HTML element.
.coming-soon {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 100%;
}
The dot in front of the CSS expression indicates that it fits to any element, that has class="coming-soon" defined.
These are called selectors.
/* Element selector */
p {
color: darkgray;
}
<article>
<h1>Headline</h1>
<p>Lorem ipsum dolor sit amet ...</p>
</article>
The above selector rule or expression will look for any <p> tag and adapt its styling, namley to color the text red.
/* Class selector */
.title {
color: blueviolet;
/* One line inside the CSS rule indicates an expression */
}
/* Everything inside the curley brackets indicates the CSS rule */
<article>
<h1 class="title">Headline</h1>
<p>Lorem ipsum dolor sit amet ...</p>
</article>
In this case the expression .title will look for class="title" inside the DOM and color the text in blue violet.
/* ID selector */
#description {
color: orangered;
/* │ └─── Indicates the value of the expression
│
└─────────── Indicates the property of the expression */
}
<article>
<h1 class="title">Headline</h1>
<div id="description">This paragraph describes the article</div>
<p>Lorem ipsum dolor sit amet ...</p>
</article>
Here we are using a different selector.
Instead of looking for the class or a specific HTML tag, the expression looks for any tag that contains id="description".
You should not use the same ID for different elements.
ID stands for identifier and should uniquely identify an element.
For general rules use class with the . selector.

Quests:
-
Open https://de.wikipedia.org/wiki/Ada_Lovelace and change style expressions in the developer tools. Mark
<h1 id="firstHeading" class="firstHeading" lang="de">Ada Lovelace</h1>inside the DOM window and change the styles of.mw-body .firstHeading. For example change the text color bycolor: redor anything else. -
Also adapt some new rules by clicking inside the expressions, add a new line by hitting Return and then press Ctrl + Space. This will open a drop-down menu with possible style properties. Choose one, hit ↹ (Tabulator) to switch into the value field and also hit Ctrl + Space. Add some stylings and play around.
Further reading:
- https://developer.mozilla.org/en-US/docs/Learn/CSS/Introduction_to_CSS/Syntax
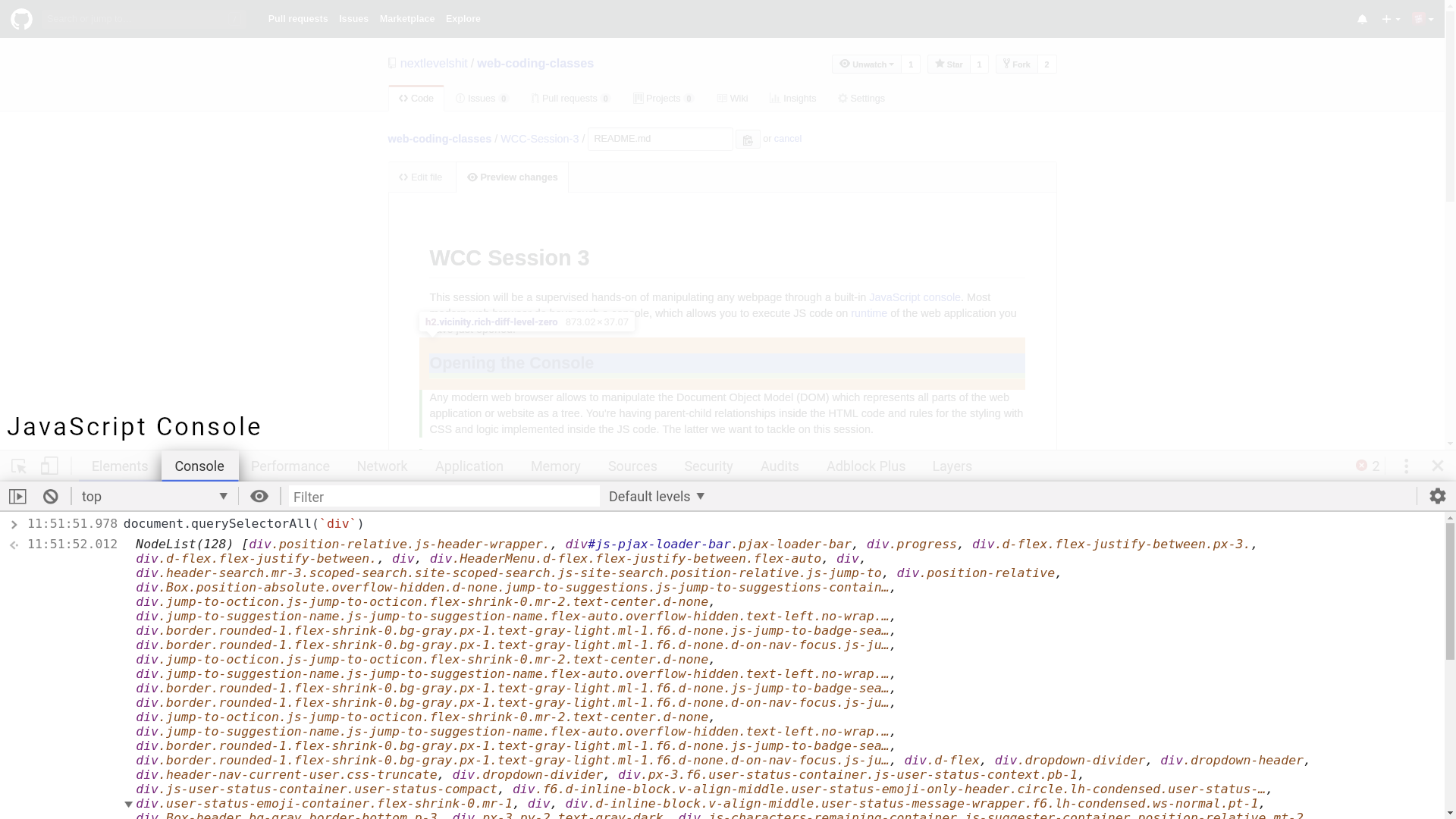
The Console (JS)
The JavaScript console is most properly the most powerful tool of the developer tools. You’re having access to the whole JS code base that runs on the website. You can even run even code that does not has to do with anything on the website. Therefore is some knowledge necessary.

Quests:
-
Open the console and click into the command line to put the cursor there. Hit Ctrl + Space to open the drop-down menu with suggestions. Just look around.
-
Type
alert('Hello World')and hit Return. A popup should open. -
Make some mathematical calculations, e.g.
10 * 5 + 3. The result will be returned under your expression. -
Instead of just prompting the result prepend
let x =to your expression:let x = 10 * 5 + 3The result will be stored and you can reuse the result. Just typexinto the command line and return the result.
Further reading:
- https://developer.mozilla.org/en-US/docs/Tools/Browser_Console
Basic functionality
DOM Manipulation
window
The DOM document is visible in the window that represents the window property. With the document.defaultView property a window for a document can be obtained.
https://developer.mozilla.org/en-US/docs/Web/API/Window
document
The document interface is a representations any possible web page on the browser. It makes it possible to enter into the web pages content (the DOM tree). It includes elements like <body> and <head>. It gives the possibility to obtain the page’s URL and create new elements in the document
https://developer.mozilla.org/en-US/docs/Web/API/Document
Quests:
-
Open the console and try to select a specific HTML tag by
document.querySelector(). Inside the brackets you should write something like'body'or'.headline'or any other CSS selector. For example open https://de.wikipedia.org/wiki/Ada_Lovelace and mark the headline bydocument.querySelector('h1'). -
As soon as a HTML element will be returned in your console, you can hover it and it will be highlighted in your website. Define a variable for later usage, e.g.
let element = document.querySelector('h1'). -
Type
el.and hit the short-cut for displaying suggestions (Ctrl + Space) and look around. -
Return the inner HTML text of your selected element by
el.innerHTML -
Change the inner HTML text of the element by re-defining the value of
innerHTMLbyel.innerHTML = 'That is my new content'.